material ui drawer under appbar
Side sheets are surfaces containing supplementary content that are anchored to the left or right edge of the screen. Material-UI Drawer Styling Background Color Width and Shadow.

Material Ui Drawer Under Appbar Video
ThemezIndexdrawer 1.

. To put the Drawer below the AppBar add the following line in your AppBar style. All the examples provided in material-ui-next web page are starts with Appbar. You can use the z-index css property for layering AppBar above the Drawer eg.
This can cause some part of your content to be invisible behind the app bar. ThemezIndexdrawer 1 add this line to increate appBar z-index it should be static in one placeit shouldnt move. Material-ui-next Responsive Drawer missing border.
Const styles theme appBar. Timmo Published at Dev. Navigation drawers or sidebars provide access to destinations and app functionality such as switching accounts.
In your classes of Drawer component in paper. Tuesday April 5 2022. They can either be permanently on-screen or controlled by a navigation.
The Material-UI docs call that a Drawer thats been clipped under the app bar. React Material UI - Responsive CardMedia. Currently its opening in a way that covers AppBar.
Make the app bar z-index always one more than the drawer z-index zIndex. Aligning AppBar items. Navigation drawers provide access to destinations in your app.
If you dont want the AppBar moved when the Drawer is opened remove appBarShift style. Here are 3 possible solutions. You can use positionsticky instead of fixed.
Any idea of how can I do that. Material-UI Drawer Under AppBar. Transparent and then whatever is your content within the drawer wrap it with a from Material-UI set its styles so that it can shift down the of pixels as your appBars height.
The most important code for the Drawer itself to be responsive is the Boolean. For Apps focused on productivity that require balance across the screen it is recommanded to use the Navigation drawer clipped under the app bar httpsmaterialioguidelinespatternsnavigation-drawerhtmlnavigation-drawer-behavior if it can be build with the current components it would be great to add an example. You can render a second component.
Material ui drawer under appbar SHARE. And then style it accordingly. Timmo Does anyone know how to or know of any examples of how to create a reactive app-bar and drawer.
Custom styling MUI components can. In this demo youll see a quick way to position the Drawer underneath an AppBar. Show activity on this post.
Home appbar drawer material under material ui drawer under appbar. When you render the app bar position fixed the dimension of the element doesnt impact the rest of the page. For Apps focused on productivity that require balance across the screen it is recommanded to use the Navigation drawer clipped under the app bar httpsmaterialioguidelinespatternsnavigation-drawerhtmlnavigation-drawer-behavior if.
But this was never awsered for this new version of Material-Uicore. Sticky is not supported by IE11. Here is my code.
This link contains all the code plus additional styling and mobile responsiveness. Material UI Drawer wont move under Appbar. Add example for Navigation drawer clipped under the app bar.
My required is to keep Appbar fixed and drawer should be open and close below the appbar. To achieve it you first have to define a z-index for your AppBar your styles object. The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars.
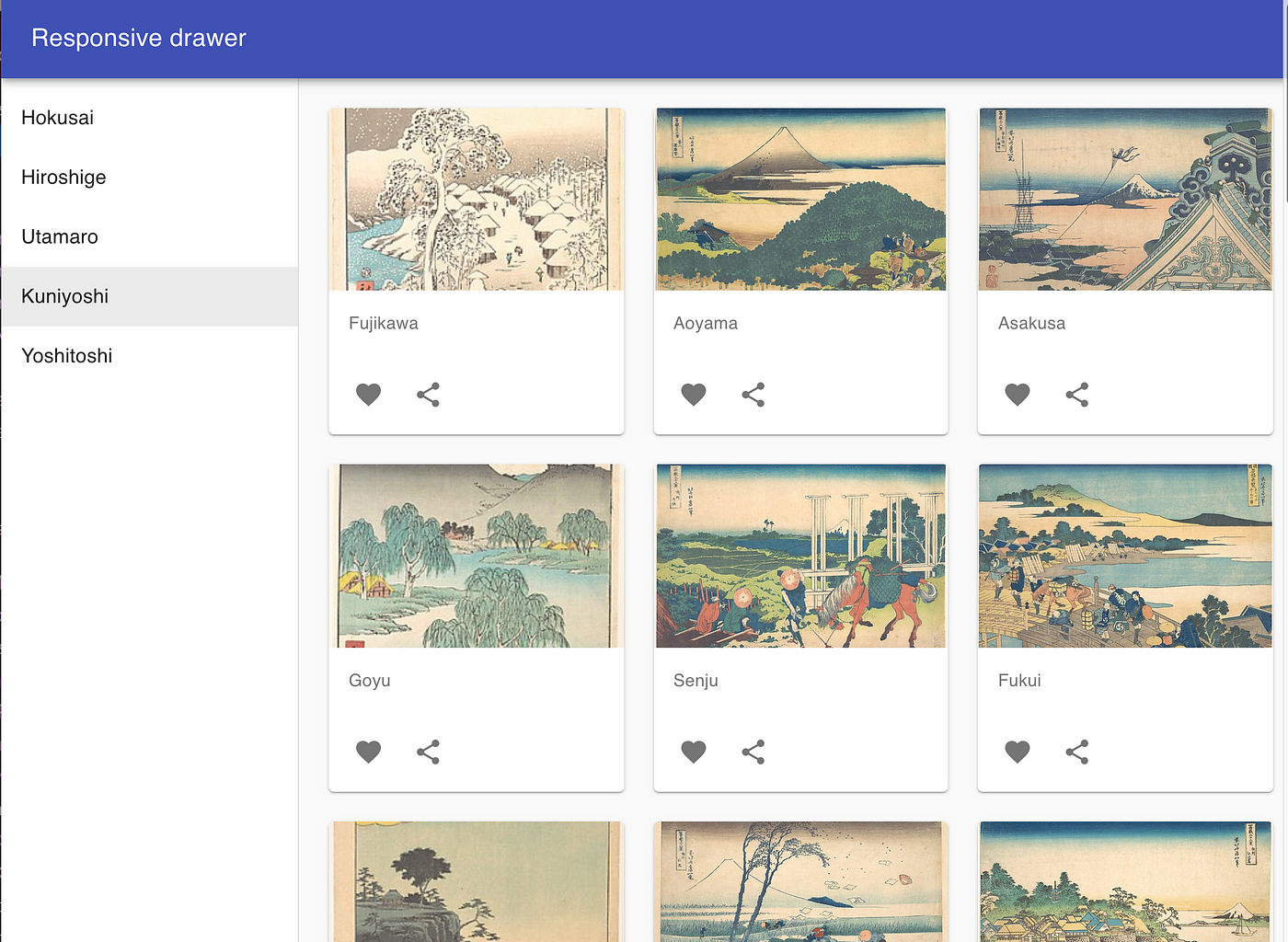
React - Material-UI Responsive AppBar and Drawer. How to Customize Material-UI Drawer Width Color Position Under AppBar and More Material-UI Mobile Responsive Drawer. That is not what I want I want the drawer to open UNDER the appBar component like any normal app.
Links to Full Code below. I want my drawer component to open UNDER the AppBar Component not covering it.

Javascript How To Make Different Appbar For Each Section In My Sidebar Reactjs Stack Overflow

How To Make Android Toolbar Follow Material Design Guidelines Design Guidelines Android App Design Toolbar

Material Ui Drawer Under Appbar Video

Material Ui Drawer Under Appbar Video

App Bars Bottom Material Design

Material Ui Reactjs Appbar Geeksforgeeks

Implementing A Collapsible Responsive App Bar Of Susi Web Chat Blog Fossasia Org

Jquery Render Menu Exactly Below Materialui Appbar Stack Overflow

Extended Top App Bar Google Material Design Design Material Design

Javascript Material Ui Responsive Based Appbar Covering Over Main Contect How Can I Fix This Stack Overflow

Html Material Ui Drawer Won T Move Under Appbar Stack Overflow

Undefined Design System Material Design Design

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Material Ui Drawer Under Appbar Video

Material Design App Bar Filtering Best Practices User Experience Stack Exchange Android Material Design Phone Material Design

Material Ui Drawer Under Appbar Video

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Reactjs Material Ui Appbar Not Using Color Defined In The Theme Stack Overflow
